Oracle APEX and Adobe Sign electronic signature integration
Getting your documents signed electronically
Back in 2017 I had an opportunity to write about DocuSign integration with Oracle APEX and documents generated with AOP. This time around it is the post about its alternative Adobe Sign.
How do we integrate Adobe Sign and electronic signature with our APEX apps?
Before we get started first thing we need to do is read/visit an extensive documentation on Adobe website.
After initial intro from Adobe you should have an idea how things work. As usual we typically have to sign up for the service and create an application which will be authorized and configured to interact to your APEX app. To simplify this process I am using here apex.oracle.com where all ACL and configs have been already done for me. For a demo test run I do not need anything else.
Great thing is that Adobe provide us with a developer account to try things out, test it out before moving things forward.
Following the instructions I created an app called APEX_SIGNATURE
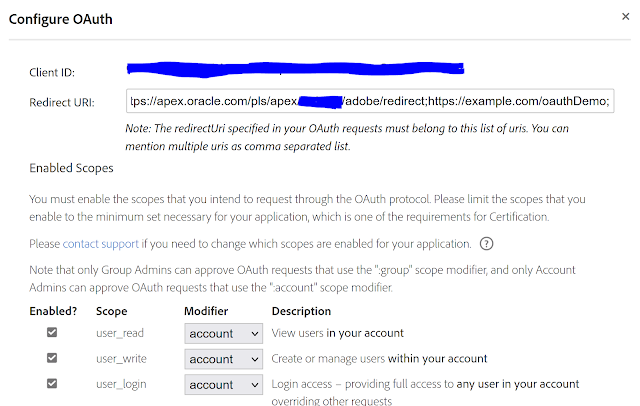
Here there are two separate parts - one is hidden under View/edit and second one is under Configure OAuth for Application.
If you created one application and click on View/edit here you will find your two most important parameters ClientID and client secret. Write these down somewhere as we will need them later on.
Under Configure OAuth link you will find a Redirect URL which you will have to change/configure but we come to it shortly.
Adobe OAuth application request permissions
Before we can do anything in Adobe with signatures there is a small process we need to go through. Process requires that the our application requests permissions from the end user before performing any actions on their behalf. More is described in details here.
If we look closely /public/oauth API you will see that it has an input parameter called redirect_uri which we will need to provide among few other. Why is this?
An example would be:
https://xxxxxxxx.com/public/oauth?
redirect_uri=YOUR_REDIRECT_URL&
response_type=code&
client_id=xxxxxxxxxx&
state=xxxxxxxxxx&
scope=user_read
How Adobe Authorization request process works is, we will make the call to Adobe Authorization API and it will redirect all users to sign into the adobe to allow future requests from our APEX apps.
Once you retrieve your Client ID you can initiate this process from a browser. After initial Adobe login screens user will be provided with the screen like bellow.
Okay but thinking about it, how do we handle this from within our APEX apps.
Imagine I am a logged in end user, I click on a button to authorize Adobe Sign use from this app this redirects me to Adobe sign website where I type in my Adobe login details. Perfect, no issues so far but after I click on 'Allow', it will send me back to my APEX app!??
This will for sure break my session and kick me out of the screen where I initiated this process. If you didn't come across this scenario before, it may be unusual but we had it on few other REST API integrations too like Xero for example.
Before we go any deeper we need to figure out how to bypass this problem.
I mentioned earlier the config of REDIRECT URI under developer account that we can set as part of our Adobe application configuration. This is the same url we can now use during first authorization call to adobe authorization process. If you do not configure and align these two redirect URLs, things will not work as it requires us to authorize the URI used in the process.
Since this URI in my Adobe application is not dynamic, meaning I can not provide dynamically my APEX session ID for example, we need a way of doing this somehow differently.
In Adobe documentation they say
When your customer initiates the OAuth process by clicking your app’s Sign link, their browser redirects to the redirect_uri specified in the initial request. Query string parameters are added to indicate whether the request succeed or failed.
This is something we can use for sure.
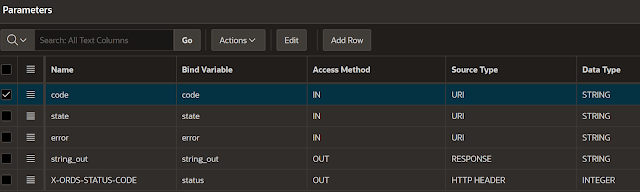
What is basically telling us is, there is an in/out state parameter that goes in which then will be added/returned unchanged to the end of URI we provided under redirect_uri along side of code as second out parameter. This is if things went well else we will have an additional error parameter returned.
The Code value that is returned as an out parameter is the 'first golden' token returned to us, which then can be used to retrieve the Authorization Token needed before anything useful can happen in Adobe.
I know they could not make this any easier, right?
Back to the APEX problem, if I provide my session ID to this state parameter I should be in theory able to redirect my users to the same app not requiring another login.
First idea was that I could generate a potential one-time generated token that could be reused to then re-login my end user. But there is a simpler way too.
I could use APEX REST api to redirect my end user to and APEX link which will include the session id on it too. State and Code output parameters would then simply become URI sting based REST parameters which we can and know how to handle.
If all is done correctly this should bring the end use back on to the screen where the process was started. Brilliant!
Let's look now how we can build one of these REST APIs that can be used as redirect_uri parameter for calls similar to this one.
Create a REST service like:
https://apex.oracle.com/pls/apex/YOURREST/adobe/redirect
Resource handler is GET with source type PLSQL.
If you invoke your REST url from your APEX application now.
I created an app with a home page where I created a button that redirects me back to this url:
https://apex.oracle.com/pls/apex/YOURREST/adobe/redirect?code=&CODE.&state=&APP_SESSION.
Why did I use code and state as parameters, this will be added on by Adobe and we are simulating the same scenario. It should redirect you back to the same page you were on without the login.
Once this is working we can look into calling the Adobe URL with all necessary parameters. This is for the next time.
Hope it saves you time;
Happy APEXing,
Lino
Thank you Garry.